g-prime
איך בין גאָט
- Регистрация
- 11 Авг 2008
- Сообщения
- 759
- Реакции
- 1.081
- Автор темы
- #1
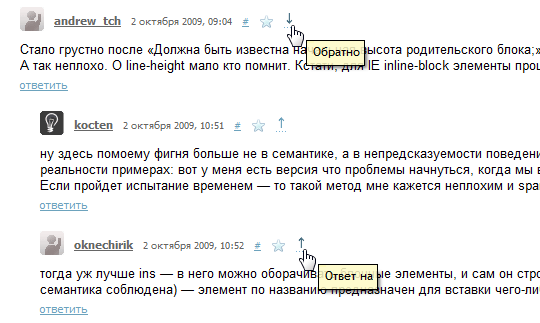
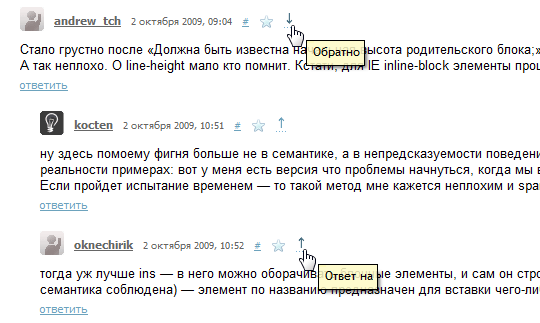
Мне нравятся, как оформлены комментарии на популярном Хабрахабре. В частности приглянулись такие финтифлюшки в виде стрелок “Ответа на” и “Обратно“, которые при клике плавно прокручивают страницу до родительского комментария и соответственно обратно:

Установка скрипта на WordPress
Я создал Для просмотра ссылки Войдиили Зарегистрируйся, в исходном коде которого вы найдете написанный мною jQuery-скрипт. В примере я использовал HTML-код комментариев, создаваемый WordPress-темой “по умолчанию” (default).
Несмотря на то, что следующее описание процесса установки может вас ужаснуть, на самом деле, все просто.
# Если вы не дружите с HTML и CSS, то лучше не стоит браться за установку скрипта.
# Скрипт имеет смысл использовать только в том случае, если на блоге используются древовидные комментарии. Т.е. должна быть активирована соответствующая опция в админке WordPress.
# В шаблон комментариев в нужное вам место необходимо добавить следующий код, который выводит стрелку “Ответ на”:
# Если это еще не сделано ранее, подключите в своему шаблон фреймворк jQuery, например, вот так:
Этот код нужно поместить до следующего кода (в файле header.php
# Подключите мой скрипт либо аналогично примеру, либо поместив в отдельный файл, например, script.js:
# В шаблоне комментариев вашей темы обязательно должна стоять вот такая штука:
Чтобы проверить ее наличие, нужно либо заглянуть в код шаблона комментариев, либо открыть в браузере страницу с комментариями и посмотреть ее код. Во втором случае в коде должно присутствовать примерно следующее:
(цифра после comment- может быть любая).
Если у вас вместо тега <li> используется другой, например, <div>, тогда в моем скрипте необходимо найти вот такую строку:
и заменить li на имя соответствующего тега.
# В примере стрелки размещены в контейнере <div class="commentmetadata"></div>.
Если вы в своем шаблоне помещаете их в контейнер с другим классом, то необходимо внести соответствующие корректировки в следующих двух строках моего скрипта:
Т.е., например, если у вас используется контейнер <span class="meta"></span>, тогда в вышеуказанных строчках необходимо заменить div.commentmetadata на span.meta.
# Если нужно, оформите стрелки с помощью CSS. Для стрелки “вверх” используется класс .up2parent, для стрелки “вниз” – .down2child.
Вот, в принципе, и все.
Источник: _dimox.name/comment-scrolling-jquery-script/

Установка скрипта на WordPress
Я создал Для просмотра ссылки Войди
Несмотря на то, что следующее описание процесса установки может вас ужаснуть, на самом деле, все просто.
# Если вы не дружите с HTML и CSS, то лучше не стоит браться за установку скрипта.
# Скрипт имеет смысл использовать только в том случае, если на блоге используются древовидные комментарии. Т.е. должна быть активирована соответствующая опция в админке WordPress.
# В шаблон комментариев в нужное вам место необходимо добавить следующий код, который выводит стрелку “Ответ на”:
PHP:
<?php if ($comment->comment_parent != 0) { ?><a class="up2parent" title="Ответ на" href="#comment-<?php echo $comment->comment_parent; ?>">↑</a><?php } ?># Если это еще не сделано ранее, подключите в своему шаблон фреймворк jQuery, например, вот так:
PHP:
<?php
wp_deregister_script('jquery');
wp_register_script('jquery', ("http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js"), false, '1.3.2');
wp_enqueue_script('jquery');
?>
PHP:
<?php wp_head(); ?>
</head># Подключите мой скрипт либо аналогично примеру, либо поместив в отдельный файл, например, script.js:
PHP:
<script type="text/javascript" src="полный_путь_до_скрипта/script.js"></script># В шаблоне комментариев вашей темы обязательно должна стоять вот такая штука:
PHP:
id="comment-<?php comment_ID() ?>"Чтобы проверить ее наличие, нужно либо заглянуть в код шаблона комментариев, либо открыть в браузере страницу с комментариями и посмотреть ее код. Во втором случае в коде должно присутствовать примерно следующее:
PHP:
<li class="тут_куча_классов" id="comment-45">(цифра после comment- может быть любая).
Если у вас вместо тега <li> используется другой, например, <div>, тогда в моем скрипте необходимо найти вот такую строку:
PHP:
var thisID = $(this).parents('li').attr('id').replace('comment-', '');# В примере стрелки размещены в контейнере <div class="commentmetadata"></div>.
Если вы в своем шаблоне помещаете их в контейнер с другим классом, то необходимо внести соответствующие корректировки в следующих двух строках моего скрипта:
PHP:
$('#comment-' + parentID + ' div.commentmetadata:first a.down2child').remove();
$('#comment-' + parentID + ' div.commentmetadata:first').append('<a class="down2child" title="Обратно" href="#comment-' + thisID + '">↓</a>');# Если нужно, оформите стрелки с помощью CSS. Для стрелки “вверх” используется класс .up2parent, для стрелки “вниз” – .down2child.
Вот, в принципе, и все.
Источник: _dimox.name/comment-scrolling-jquery-script/


