anadikt
Гуру форума
- Регистрация
- 28 Янв 2010
- Сообщения
- 435
- Реакции
- 87
я добавил полей для метаданных:можно использовать плагин Для просмотра ссылки Войдиили Зарегистрируйся, можно самому полей наделать и вывести в хтмл таким же образом (мне кажется 2й вариант лучше, чтобы лишних плагинов не использовать)
для title - metaTitle
для keywords - metaKeywords
для description - metaDescription

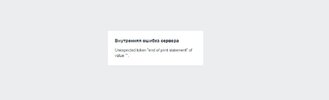
но про выводе {{ metaKeywords }} пишет ошибка данных

Последнее редактирование: