Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Найти в html коде все тэги img без аттрибута src
- Автор темы dwarf
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
xpert13
<(*_*)>
- Регистрация
- 7 Ноя 2008
- Сообщения
- 182
- Реакции
- 469
Так просто составить регулярку не получится. Они ищут основываясь на том, что есть, а не чего нету. Потому предлагаю поступить по другому:
1. Ищем все рисунки с помощью регулярки "<img [^>]*>"
2. В найденных проверяем наличие "src="
1. Ищем все рисунки с помощью регулярки "<img [^>]*>"
2. В найденных проверяем наличие "src="
murlo
Создатель
- Регистрация
- 8 Июн 2006
- Сообщения
- 34
- Реакции
- 37
Заматчить - удалить что ли?
или
PHP:
$data = preg_replace_callback("@<img\s[^<>]{0,}>@", create_function('$matches', 'return preg_match("@\ssrc=@i", $matches[0]) ? $matches[0] : "";'), $data);
PHP:
function myFunc($matches){
return preg_match("@\ssrc=@i", $matches[0]) ? $matches[0] : "";
}
$data = preg_replace_callback("@<img\s[^<>]{0,}>@", "myFunc", $data);- Автор темы
- #5
Парни. Круто, спасибо, но в итоге я написал сам покурив маны.
Решение найти все <img> и перебрав, найти без аттрибута src, не подходит из-за сильного снижения производительности по сравнению с одним регекспом.
все выглядит вот так:
Решение найти все <img> и перебрав, найти без аттрибута src, не подходит из-за сильного снижения производительности по сравнению с одним регекспом.
все выглядит вот так:
Код:
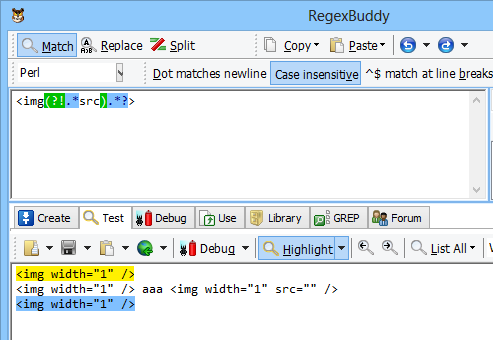
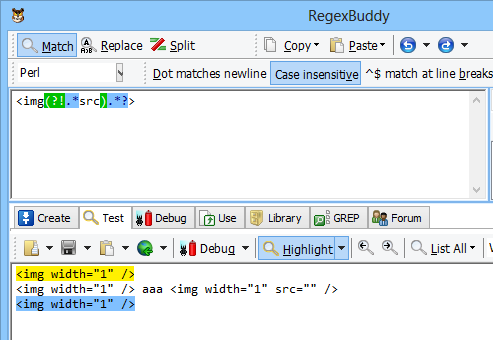
/<img(?!.*src).*?>/ixpert13
<(*_*)>
- Регистрация
- 7 Ноя 2008
- Сообщения
- 182
- Реакции
- 469
Очень круто, что вы нашли решения, честно говоря не додумался до такого вариант, но советую вам его немного отредактировать, иначе не будет удалять всё. Более правильный вариант:
Чем плох ваш вариант? А вот пример:

Как видите регулярка не срабатывает для строки, в которой одновременно находятся картинки с src и без. К тому же оператор "точка" более "тяжеловесный", так как включает в себя больше вариаций.
Код:
<img(?![^>]*src)[^>]*?>Чем плох ваш вариант? А вот пример:

Как видите регулярка не срабатывает для строки, в которой одновременно находятся картинки с src и без. К тому же оператор "точка" более "тяжеловесный", так как включает в себя больше вариаций.
- Автор темы
- #7
Как видите регулярка не срабатывает для строки, в которой одновременно находятся картинки с src и без. К тому же оператор "точка" более "тяжеловесный", так как включает в себя больше вариаций.
О, огромное спасибо, помогли мне избавится от неприятного бага.
Вот фикс, надеюсь ничего не пропустил в этот раз:
Код:
/<img(?![^>]*src)[^>]*>/iАхахах, не заметил у вас решения в самом начале поста, придумал почти в точности такое же, забавно)
- Статус
- В этой теме нельзя размещать новые ответы.
