dos03
-----
- Регистрация
- 9 Мар 2007
- Сообщения
- 878
- Реакции
- 443
- Автор темы
- #1
Подходит для: Любая версия + возможно другие движки
Автор: DeNSPb

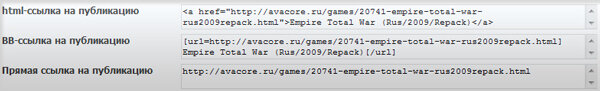
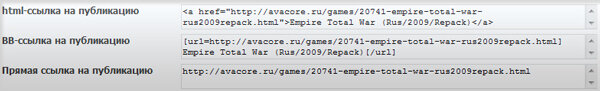
Удобный и простой хак, который показывает 3 вида адреса новости HTML - [BB Код] - Для просмотра ссылки Войдиили Зарегистрируйся.
ДЛЯ НАЧАЛА ОТКРОЙТЕ templates/Ваш шаблон/fullstory.tpl
Вот исходник, найденный в сети:
- При клике на линк, он не выделяется полностью;
- Несимметричный формат вывода инфы;
- Неподходящий формат вывода полей с генерируемым линком.
улучшеный вариант:
В обоих вариантах в строках [ url='+window.location+']{title}[/url] сделан лишний пробел между [ url=
В данном варианте все заявленые недостатки были исправлены. ИМХО автора: таблицы здесь необходимы! Модифицируйте на ваш вкус и под ваш дизайн.
Пример работы данного хака можно посмотреть на сайте
Автор: DeNSPb

Удобный и простой хак, который показывает 3 вида адреса новости HTML - [BB Код] - Для просмотра ссылки Войди
ДЛЯ НАЧАЛА ОТКРОЙТЕ templates/Ваш шаблон/fullstory.tpl
Вот исходник, найденный в сети:
Недостатки данного варианта:<b><div align="left" class="text_news""><a href="javascript:ShowOrHide('nl')">Адрес новости</a></div></b>
<div align="left" id="nl" style="display:none;">
<script>
var today=new Date()
document.write('<b>HTML:</b> <input style="font-family: tahoma; font-size: 11px; border: 1 solid #1176cc;" dir=ltr type="text" value="<a href="'+window.location+'">{title}</a>" size="65">')
</script><br />
<script>
var today=new Date()
document.write('<b>BB Код:</b> <input style="font-family: tahoma; font-size: 11px; border: 1 solid #1176cc;" dir=ltr type="text" value="[ url='+window.location+']{title}[/url]"size="63">')
</script><br />
<script>
var today=new Date()
document.write('<b>Адрес:</b> <input style="font-family: tahoma; font-size: 11px; border: 1 solid #1176cc;" dir=ltr type="text" value="'+window.location+'"size="66"> ')
</script>
</div>
- При клике на линк, он не выделяется полностью;
- Несимметричный формат вывода инфы;
- Неподходящий формат вывода полей с генерируемым линком.
улучшеный вариант:
<!-- Links on news -->
<table>
<tr>
<td width="30%"><b>html-cсылка на публикацию</b></td>
<td width="70%">
<script>
var today=new Date()
document.write('<textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();"><a href="'+window.location+'">{title}</a></textarea>')
</script>
</td>
</tr>
<tr>
<td><b>BB-cсылка на публикацию</b></td>
<td>
<script>
var today=new Date()
document.write('<textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();">[ url='+window.location+']{title}[/url]</textarea>')
</script>
</td>
</tr>
<tr>
<td><b>Прямая ссылка на публикацию</b></td>
<td>
<script>
var today=new Date()
document.write('<textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();">'+window.location+'</textarea>')
</script>
</td>
</tr>
</table>
<!-- Links on news END -->
В обоих вариантах в строках [ url='+window.location+']{title}[/url] сделан лишний пробел между [ url=
В данном варианте все заявленые недостатки были исправлены. ИМХО автора: таблицы здесь необходимы! Модифицируйте на ваш вкус и под ваш дизайн.
Пример работы данного хака можно посмотреть на сайте
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.


