- Автор темы
- #1
Для ПК скорость загрузки 65%. А для мобильных 15%. Гугл советует уменьшить размер и сжать современным форматом.
Как можно уменьшить размер для мобильных? Если я это сделаю, они же для ПК будут маленькими. Это я не про CSS, если что.
И как пользоваться сжатием JPEG2000? Попробовал в фотошопе пересохранить, так какая-то фигня сохраняется - мало того, что файл получается в 2 раза тяжелее, дак еще и не открывается ничем.
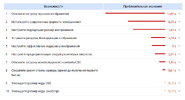
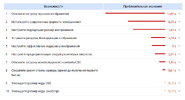
Вот что гугл предлагает:

Как можно уменьшить размер для мобильных? Если я это сделаю, они же для ПК будут маленькими. Это я не про CSS, если что.
И как пользоваться сжатием JPEG2000? Попробовал в фотошопе пересохранить, так какая-то фигня сохраняется - мало того, что файл получается в 2 раза тяжелее, дак еще и не открывается ничем.
Вот что гугл предлагает:



 , а между тем она в 2 раза легче вышла.
, а между тем она в 2 раза легче вышла.