d0ublezer0
Мой дом здесь!
- Регистрация
- 21 Май 2009
- Сообщения
- 368
- Реакции
- 202
- Автор темы
- #1
Для просмотра ссылки Войди или Зарегистрируйся
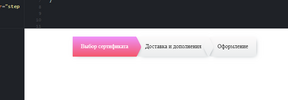
хочу сделать угол у переключателей с тенью, но псевдоэлемент получается над основным элементом и тень видно слева. А запихнуть ниже не удается, хотя z-index поставил у родителя выше чем у псевдоэлемента.
Это возможно?
хочу сделать угол у переключателей с тенью, но псевдоэлемент получается над основным элементом и тень видно слева. А запихнуть ниже не удается, хотя z-index поставил у родителя выше чем у псевдоэлемента.
Это возможно?