verfaa
Профессор
- Регистрация
- 29 Янв 2007
- Сообщения
- 418
- Реакции
- 49
- Автор темы
- #1
Всем привет.
Есть блок див. Внутри него через цикл смарти foreach выводятся другие блоки див.
Они имеют вот такой стиль css:
структура страницы примерно такая:
и на странице отображаются примерно таким образом:

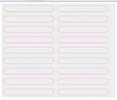
Я хочу, чтобы эти блоки шли по вертикали в 2 ряда и добавляю в класс user_album свойство float: left;
В результате получаю такую картину:

Т.е. блоки div class="user_album" при свойстве float: left сразу выходят за границы блока div id="tab" class="tab_content", а без этого свойства нормально все, почему так никак понять не могу. Как сверстать страницу со свойством float: left чтобы блоки div class="user_album" были внутри div id="tab" class="tab_content" и этот блок нормально тянулся вниз.
Есть блок див. Внутри него через цикл смарти foreach выводятся другие блоки див.
Они имеют вот такой стиль css:
Код:
.user_album {
width: 250px;
border: 3px dotted #f17dc9;
border-radius:25px;
padding: 5px;
margin: 10px;
color: #FCF7E4;
}
Код:
<div id="tab" class="tab_content">
<div class="user_album">content</div>
<div class="user_album">content</div>
<div class="user_album">content</div>
...
</div>и на странице отображаются примерно таким образом:

Я хочу, чтобы эти блоки шли по вертикали в 2 ряда и добавляю в класс user_album свойство float: left;
В результате получаю такую картину:

Т.е. блоки div class="user_album" при свойстве float: left сразу выходят за границы блока div id="tab" class="tab_content", а без этого свойства нормально все, почему так никак понять не могу. Как сверстать страницу со свойством float: left чтобы блоки div class="user_album" были внутри div id="tab" class="tab_content" и этот блок нормально тянулся вниз.