DomiTori
Постоялец
- Регистрация
- 15 Июл 2015
- Сообщения
- 92
- Реакции
- 88
- Автор темы
- #1
Об этой разработке Sander'a слышал наверное каждый. И предназначен он для тех, кто хочет внедрить AggregateRating на свой сайт, при этом по разным причинам не хочет использовать первый тип рейтинга DLE - звездочки, как например я, использующий нравиться-не нравиться. Для тех же у кого первый тип рейтинга - ставьте Для просмотра ссылки Войди или Зарегистрируйся.
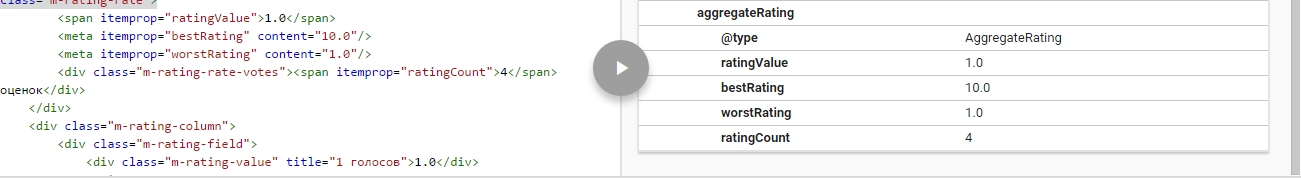
В модуле я выставил для новостей без оценок и голосов людей оценку 10.0 и 1 голос, для того чтоб гугл не матюкался при проверке в валидаторе. Также в код вывода блока рейтинга и итоговой оценки внедрил микроразметку рейтинга AggregateRating, сделал utf8 версию мода и дополнительный стиль.
Вот скрин с валидатора

Установка:
1. Выполнить запрос в бд
2. Залить папку engine к себе на сервер. Подключить к шаблону файл m_rating.js. Залить файл m_load.gif в папку images в папке с вашим шаблоном. В styles.css или другой подключенный к стилю шаб в самый низ вставить один из предложенных стилей
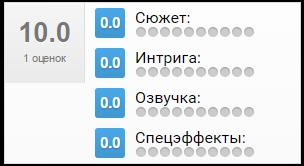
Стандартный

Для узких блоков как у меня

в следующем сообщении. Не помещается сюда
3. В файле шаблона fullstory.tpl выводить тегом:
Шаблон вывода рейтинга в файле engine/modules/m_rating.php
В файле engine/ajax/m_rating.php в самом верху ввести свои имена рейтингов. Это защита от вредителей.
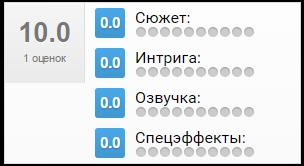
Для узких блоков
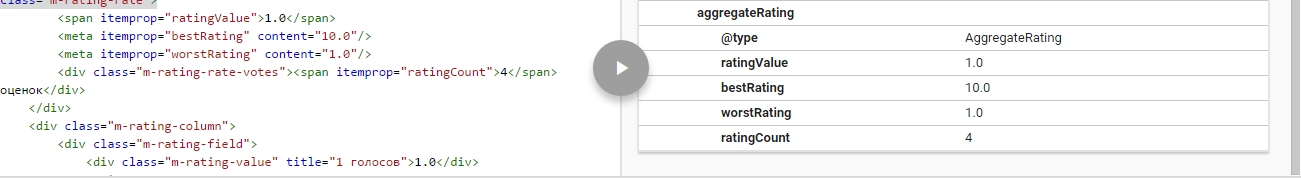
В модуле я выставил для новостей без оценок и голосов людей оценку 10.0 и 1 голос, для того чтоб гугл не матюкался при проверке в валидаторе. Также в код вывода блока рейтинга и итоговой оценки внедрил микроразметку рейтинга AggregateRating, сделал utf8 версию мода и дополнительный стиль.
Вот скрин с валидатора

Установка:
1. Выполнить запрос в бд
Код:
ALTER TABLE `dle_post` ADD `m_rating` VARCHAR( 255 ) NOT NULL ;
CREATE TABLE `m_rating` (`id` INT( 6 ) NOT NULL AUTO_INCREMENT PRIMARY KEY ,`news_id` INT( 6 ) NOT NULL ,`ip` VARCHAR( 15 ) NOT NULL ,`member` VARCHAR( 70 ) NOT NULL ,`area` VARCHAR( 255 ) NOT NULL ,INDEX ( `news_id` ) );2. Залить папку engine к себе на сервер. Подключить к шаблону файл m_rating.js. Залить файл m_load.gif в папку images в папке с вашим шаблоном. В styles.css или другой подключенный к стилю шаб в самый низ вставить один из предложенных стилей
Стандартный

Код:
/* Весь блок*/
.m-rating-area{height:80px;display:inline-block;margin:15px 0;padding-left:90px;border:1px solid #ddd;position:relative;}
.m-error{position:absolute;top:5px;right:5px;padding:0 15px;display:none;border:1px solid #db4a39;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;font:normal 12px/28px Arial;color:#444;}
.m-load{background:#f0f0f0 url('{THEME}/images/m_load.gif') 50% 50% no-repeat !important;}
/* Суммарный рейтинг */
.m-rating-rate{float:left;margin-left:-90px;width:80px;border-right:1px solid #ddd;font:bold 27px/60px Arial;text-align:center;color:#777;height:80px;text-shadow:0 1px #fff;-moz-box-shadow:inset 0 1px 1px #fcfcfc;-webkit-box-shadow:inset 0 1px 1px #fcfcfc;box-shadow:inset 0 1px 1px #fcfcfc;}
/* Количество голосов в суммарном рейтинге */
.m-rating-rate-votes{font:normal 11px/20px Arial;margin-top:-15px;text-shadow:none;}
/* Разбивкав 2 колонки */
.m-rating-column{width:180px;float:left;height:80px;}
/* Область одного рейтинга */
.m-rating-field{padding:5px 0 5px 40px;height:30px;}
/* Оценка */
.m-rating-value{float:left;cursor:pointer;margin-left:-40px;width:30px;height:30px;color:#fff;font:bold 15px/30px Arial;text-align:center;text-shadow:0 1px 2px rgba(0,0,0,0.25);-moz-box-shadow:0 1px 0 #fff;-webkit-box-shadow:0 1px 0 #fff;box-shadow:0 1px 0 #fff;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
.m-rating-field:hover .m-rating-value{background:#ef622a;}
/* Сам рейтинг */
.m-rating{margin:0;padding:0;list-style:none;}
.m-rating:after{content:"";display:table;clear:both;}
.m-rating li{float:left;padding:0 1px;}
.m-rating li span{display:block;width:10px;height:10px;border-radius:5px;background:#ccc;text-indent:-10000px;cursor:pointer;-moz-box-shadow:inset 0 1px 1px rgba(0,0,0,0.25), 0 1px 0 #fff;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,0.25), 0 1px 0 #fff;box-shadow:inset 0 1px 1px rgba(0,0,0,0.25), 0 1px 0 #fff;}
.m-rating li.m-current span{background:#44a0de;}
.m-rating li.m-hover span{background:#ef622a}
/* CSS3 gradients & backgrounds */
.m-rating-area{
background:#fcfcfc;
background: -moz-linear-gradient(top, rgba(253,253,253,1) 0%, rgba(250,250,250,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(253,253,253,1)), color-stop(100%,rgba(250,250,250,1)));
background: -webkit-linear-gradient(top, rgba(253,253,253,1) 0%,rgba(250,250,250,1) 100%);
background: -o-linear-gradient(top, rgba(253,253,253,1) 0%,rgba(250,250,250,1) 100%);
background: -ms-linear-gradient(top, rgba(253,253,253,1) 0%,rgba(250,250,250,1) 100%);
background: linear-gradient(to bottom, rgba(253,253,253,1) 0%,rgba(250,250,250,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fdfdfd', endColorstr='#fafafa',GradientType=0 );
}
.m-rating-rate{
background:#f0f0f0;
background: -moz-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(234,234,234,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(245,245,245,1)), color-stop(100%,rgba(234,234,234,1)));
background: -webkit-linear-gradient(top, rgba(245,245,245,1) 0%,rgba(234,234,234,1) 100%);
background: -o-linear-gradient(top, rgba(245,245,245,1) 0%,rgba(234,234,234,1) 100%);
background: -ms-linear-gradient(top, rgba(245,245,245,1) 0%,rgba(234,234,234,1) 100%);
background: linear-gradient(to bottom, rgba(245,245,245,1) 0%,rgba(234,234,234,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f5f5f5', endColorstr='#eaeaea',GradientType=0 );
}
.m-rating-value{
background:#44a0de;
background: -moz-linear-gradient(top, rgba(72,169,234,1) 0%, rgba(64,151,209,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(72,169,234,1)), color-stop(100%,rgba(64,151,209,1)));
background: -webkit-linear-gradient(top, rgba(72,169,234,1) 0%,rgba(64,151,209,1) 100%);
background: -o-linear-gradient(top, rgba(72,169,234,1) 0%,rgba(64,151,209,1) 100%);
background: -ms-linear-gradient(top, rgba(72,169,234,1) 0%,rgba(64,151,209,1) 100%);
background: linear-gradient(to bottom, rgba(72,169,234,1) 0%,rgba(64,151,209,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#48a9ea', endColorstr='#4097d1',GradientType=0 );
}
.m-error{
background:#fafafa;
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(245,245,245,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(100%,rgba(245,245,245,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(245,245,245,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(245,245,245,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(245,245,245,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(245,245,245,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#f5f5f5',GradientType=0 );
}Для узких блоков как у меня

в следующем сообщении. Не помещается сюда
3. В файле шаблона fullstory.tpl выводить тегом:
Код:
{include file="/engine/modules/m_rating.php"}Шаблон вывода рейтинга в файле engine/modules/m_rating.php
В файле engine/ajax/m_rating.php в самом верху ввести свои имена рейтингов. Это защита от вредителей.
Для узких блоков
Код:
/* Весь блок*/
.m-rating-area{display:inline-block;margin:15px 0;padding-left:90px;border:1px solid #ddd;position:relative;}
.m-error{position:absolute;top:5px;right:5px;padding:0 15px;display:none;border:1px solid #db4a39;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;font:normal 12px/28px Arial;color:#444;}
.m-load{background:#f0f0f0 url('{THEME}/images/m_load.gif') 50% 50% no-repeat !important;}
/* Суммарный рейтинг */
.m-rating-rate{float:left;margin-left:-90px;width:80px;border-right:1px solid #ddd;font:bold 27px/60px Arial;text-align:center;color:#777;height:80px;text-shadow:0 1px #fff;-moz-box-shadow:inset 0 1px 1px #fcfcfc;-webkit-box-shadow:inset 0 1px 1px #fcfcfc;box-shadow:inset 0 1px 1px #fcfcfc;}
/* Количество голосов в суммарном рейтинге */
.m-rating-rate-votes{font:normal 11px/20px Arial;margin-top:-15px;text-shadow:none;}
/* Разбивкав 2 колонки */
.m-rating-column{width:180px;float:left;height:80px;}
/* Область одного рейтинга */
.m-rating-field{padding:5px 0 5px 40px;}
/* Оценка */
.m-rating-value{float:left;cursor:pointer;margin-left:-40px;width:30px;height:30px;color:#fff;font:bold 15px/30px Arial;text-align:center;text-shadow:0 1px 2px rgba(0,0,0,0.25);-moz-box-shadow:0 1px 0 #fff;-webkit-box-shadow:0 1px 0 #fff;box-shadow:0 1px 0 #fff;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
.m-rating-field:hover .m-rating-value{background:#ef622a;}
/* Сам рейтинг */
.m-rating{margin:0;padding:0;list-style:none;}
.m-rating:after{content:"";display:table;clear:both;}
.m-rating li{float:left;padding:0 1px;}
.m-rating li span{display:block;width:10px;height:10px;border-radius:5px;background:#ccc;text-indent:-10000px;cursor:pointer;-moz-box-shadow:inset 0 1px 1px rgba(0,0,0,0.25), 0 1px 0 #fff;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,0.25), 0 1px 0 #fff;box-shadow:inset 0 1px 1px rgba(0,0,0,0.25), 0 1px 0 #fff;}
.m-rating li.m-current span{background:#44a0de;}
.m-rating li.m-hover span{background:#ef622a}
/* CSS3 gradients & backgrounds */
.m-rating-area{
background:#fcfcfc;
background: -moz-linear-gradient(top, rgba(253,253,253,1) 0%, rgba(250,250,250,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(253,253,253,1)), color-stop(100%,rgba(250,250,250,1)));
background: -webkit-linear-gradient(top, rgba(253,253,253,1) 0%,rgba(250,250,250,1) 100%);
background: -o-linear-gradient(top, rgba(253,253,253,1) 0%,rgba(250,250,250,1) 100%);
background: -ms-linear-gradient(top, rgba(253,253,253,1) 0%,rgba(250,250,250,1) 100%);
background: linear-gradient(to bottom, rgba(253,253,253,1) 0%,rgba(250,250,250,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fdfdfd', endColorstr='#fafafa',GradientType=0 );
}
.m-rating-rate{
background:#f0f0f0;
background: -moz-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(234,234,234,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(245,245,245,1)), color-stop(100%,rgba(234,234,234,1)));
background: -webkit-linear-gradient(top, rgba(245,245,245,1) 0%,rgba(234,234,234,1) 100%);
background: -o-linear-gradient(top, rgba(245,245,245,1) 0%,rgba(234,234,234,1) 100%);
background: -ms-linear-gradient(top, rgba(245,245,245,1) 0%,rgba(234,234,234,1) 100%);
background: linear-gradient(to bottom, rgba(245,245,245,1) 0%,rgba(234,234,234,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f5f5f5', endColorstr='#eaeaea',GradientType=0 );
}
.m-rating-value{
background:#44a0de;
background: -moz-linear-gradient(top, rgba(72,169,234,1) 0%, rgba(64,151,209,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(72,169,234,1)), color-stop(100%,rgba(64,151,209,1)));
background: -webkit-linear-gradient(top, rgba(72,169,234,1) 0%,rgba(64,151,209,1) 100%);
background: -o-linear-gradient(top, rgba(72,169,234,1) 0%,rgba(64,151,209,1) 100%);
background: -ms-linear-gradient(top, rgba(72,169,234,1) 0%,rgba(64,151,209,1) 100%);
background: linear-gradient(to bottom, rgba(72,169,234,1) 0%,rgba(64,151,209,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#48a9ea', endColorstr='#4097d1',GradientType=0 );
}
.m-error{
background:#fafafa;
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(245,245,245,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(100%,rgba(245,245,245,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(245,245,245,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(245,245,245,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(245,245,245,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(245,245,245,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#f5f5f5',GradientType=0 );
}Вложения
Последнее редактирование модератором:


