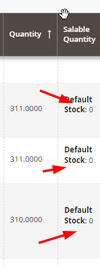
1) поставить заголовку min-height, котоое равно трехстрочной высоте
Здесь тоже может быть проблема, если какой то заголовок еще днинней. Например 5 строк, тогда если в одном ряду стоят 1- и 5-строчный заголовок, то это все тоже не очень хорошо будет выглядеть - там где 1-строчный будет излишне много пустого места.
Сам столкнулся с этой проблемой, связано это с товарной спецификой и немецким языком - сами слова бывают по 20 букв и больше, и в общем все не так лаконично как в англ например. Заголовки полные настолько километровые, что вынуждены были создать дополнительное поле shortname, краткий заголовок.
При этом полный заголовок тоже в некоторых шаблонах выводится, для выравнивания сделал в нормальном виде макс высоту например в 2 строки, и задать display: -webkit-box; -webkit-line-clamp:2; overfrow: hidden; а по ховер вернуть display: block; и overflow:visible;
пример:
Для просмотра ссылки Войди или Зарегистрируйся
Правда, в окончательно редакции решили эту функциональность не по ховер, а по кнопке реализовать, так чтобы на планшетах и моб особо не переделывать.
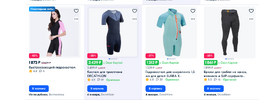
Вот так примерно в конце получилось
Для просмотра ссылки Войди или Зарегистрируйся