- Автор темы
- #1
Привет всем.
Почему не приходит success при jq ajax запросе?
сам код аякса
Данные отправились и сделали все что мне нужно. НО! при отправке alert('Карта обновлена. Перезагрузите страницу!'); - не пришел.
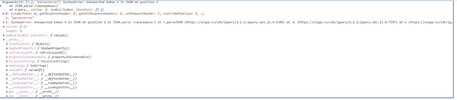
В консоле я вижу ошибку фото
Почему не приходит success при jq ajax запросе?
Код:
<input type="button" value="Обновить данные карты" id="generate">
<input type="hidden" value="1" id="generate_xml" name="generate_xml">
<div id="json_object"><?echo $json;?></div>сам код аякса
Код:
$("#generate").on("click", function () {
var generate_xml= $("#generate_xml").val();
var json_object = $("#json_object").text();
$.ajax({
url: '/scheme/generate.php',
method: 'get',
dataType: 'json',
data: {generate_xml: generate_xml, json_object: json_object},
success: function(textStatus, data){
if (textStatus == 'success') {
alert('Карта обновлена. Перезагрузите страницу!');
}
if (textStatus == 'error') {
alert('Ошибка.');
}
alert(data);
},
error: function() {
console.log('error', arguments);
}
});
});Данные отправились и сделали все что мне нужно. НО! при отправке alert('Карта обновлена. Перезагрузите страницу!'); - не пришел.
В консоле я вижу ошибку фото